
毎日いろんなデータを記録しています。体重とか睡眠時間とか、その他いろいろ。
はてなグラフがあったときは、そこに入力して、ときどきグラフを確認していました。
グラフといっても折れ線グラフですが、グラフを見るとどんな傾向かわかってきます。
体重なら過食ぎみの場合は太っていくとか。たぶんストレスかな、とか。
グーグルスプレッドシートなど使うのもいいですけど、個別にいちいち設定するのが面倒だったりします。
というわけで、項目設定 → データ入力 → 折れ線グラフ表示のツールです。
ポイント
- データの登録は、項目数10、データ数60日分
- wijmoというJavaScriptライブラリを使用
- AjaxでJSONデータを使用
- グラフ表示だけ可能
- エクセルのようなデータ入力
Webアプリのデモ
こちらから動作確認できます。
最初の画面です。

ログインして、マイページや広告を登録します。
登録方法などは以下のブログを参照してください。
「うたらぼグラフ」をクリックします。

左のメニューの「項目一覧」をクリックします。

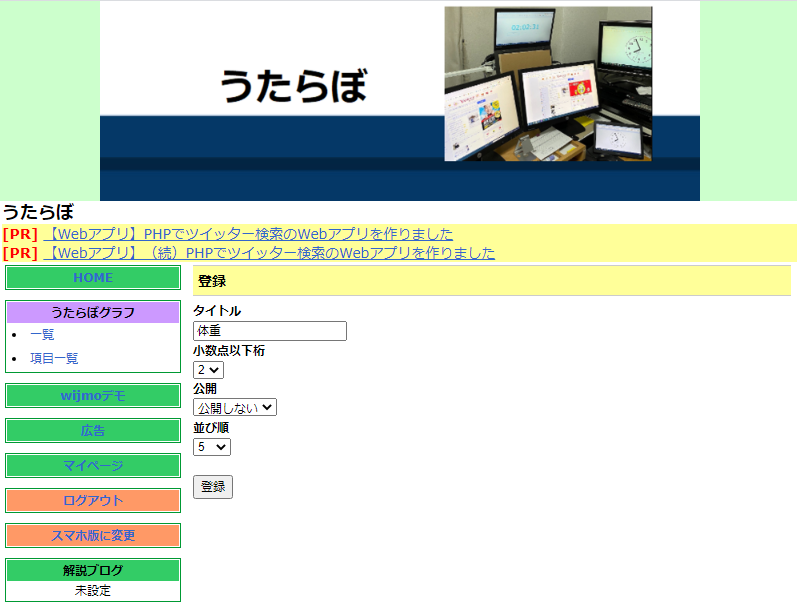
登録ボタンをクリックします。

データを入力します。

登録ボタンをクリックします。

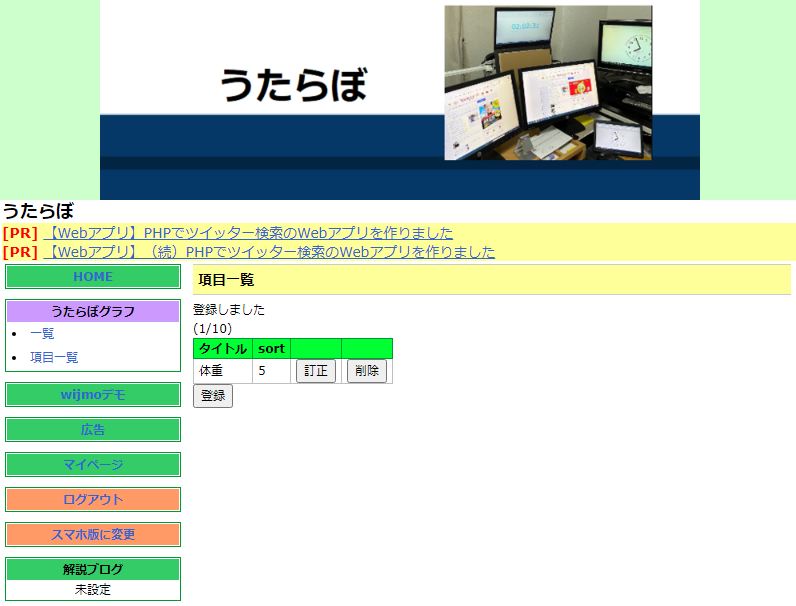
※登録されました。
※訂正、削除ボタンで、データの訂正・削除ができます。
データをもう1件入力します。
2件の項目一覧の表示画面です。

ちなみに、左のメニューの「一覧」をクリックしたときの画面です。

※項目の並び順は、左から右になっています。
※グラフ表示ボタンの左の項目は、並び順です。
並び順と公開フラグを変更します。

※睡眠を並び順1、公開するに変更しました。
※公開する項目は水色です。
ちなみに、左のメニューの「一覧」をクリックしたときの画面です。

※項目の並び順は、左から右になっています。
※グラフ表示ボタンの左の項目は、並び順です。
※公開する項目は水色です。
上記の状態で「指定日付行の追加」ボタンをクリックします。

※2020年6月23日のデータが追加されました。
睡眠と体重のデータを入力します。
通常は数値と小数点ですが、コロンと数値(たとえば5:23)の場合は、計算されて数値と小数点となります。

※データが変更されると、赤字となり、更新ボタンが赤くなります。
更新ボタンをクリックします。

※更新されたので、更新ボタンは押せなくなり、赤字は黒くなりました。
グラフ表示ボタンをクリックします。

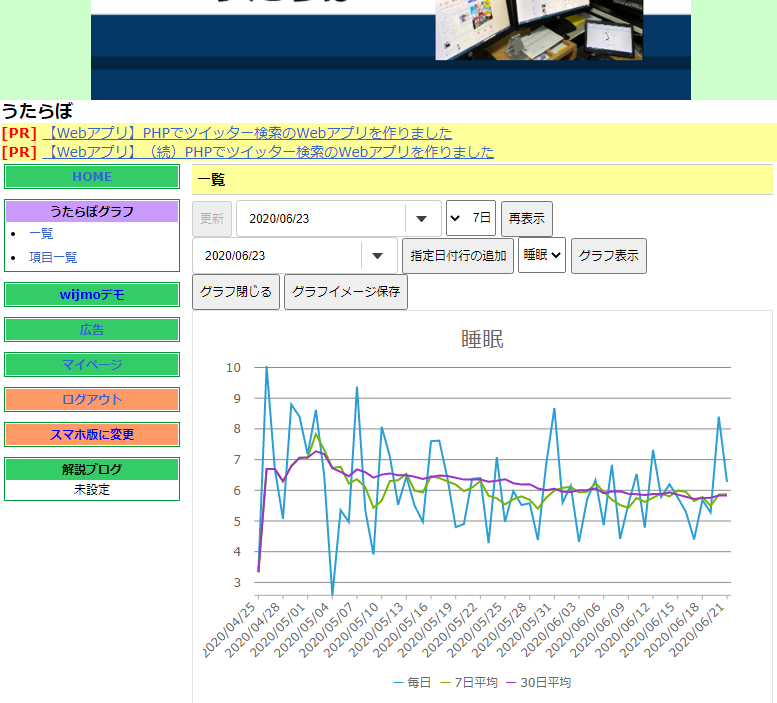
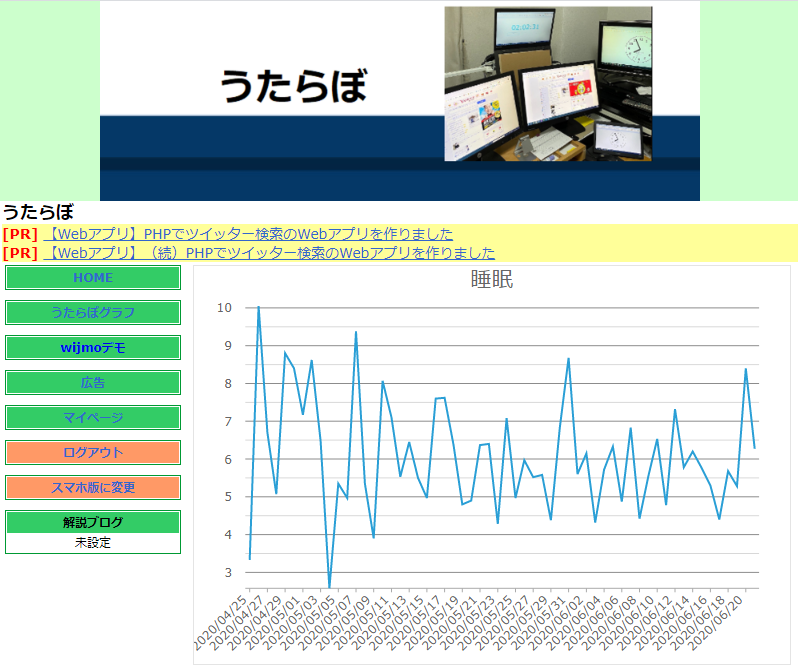
ちなみに、60日分のデータを入力したときのグラフ表示です。

※7日平均、30日平均が表示されますので、プラスマイナスの傾向がわかります。
※グラフイメージ保存ボタンをクリックすると、png形式のイメージが保存できます。
※項目が「公開する」(水色の項目)の場合、HOMEでグラフ表示されます。
※公開する項目が複数ある場合は、直近にグラフ表示したものがHOMEで表示されます。
HOMEをクリックします。

※初期表示はHOMEをクリックした場合と同じです。
うたらぼの場合
うたらぼの場合は、URLの指定は以下のとおりです。
http://utalab.com/test/gra_001/index.php?ad=utalab

※マイページの設定で画面表示が「PC版」の場合です。

※マイページの設定で画面表示が「スマホ版」の場合です。
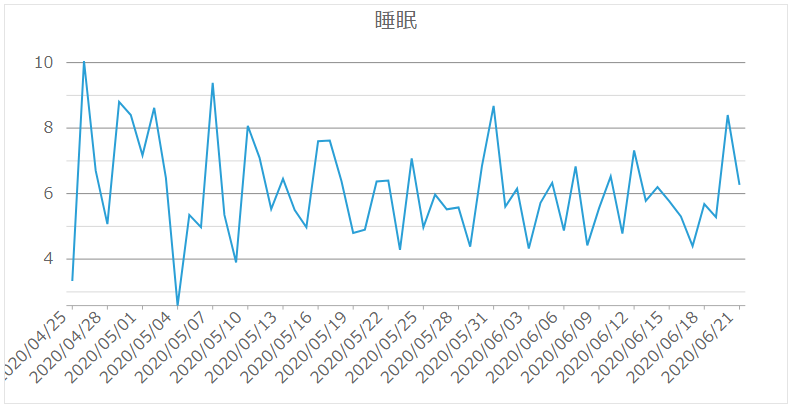
上記のURLに「&NL=」を追加すると、グラフだけの表示となります。
http://utalab.com/test/gra_001/index.php?ad=utalab&NL=

※PC版、スマホ版、同じです。
※このURLを利用することで、ブログで利用できます。(このブログの右のグラフを参照)
ポイント解説など
データの登録は、項目数10、データ数60日分
現在、ヘテムルというホスティングサービスを利用しています。
あくまでも、ヘテムル上で、お試しということでやっています。
データ数60日分というのは、60日以前のデータは自動削除しています。
項目数やデータ数、その他いろいろ変更したい場合は、うたらぼプライムをご利用ください。
wijmoというJavaScriptライブラリを使用
Webアプリとなると、使い勝手がいいものは、JavaScriptを利用することになります。
自作でもいいですが、なかなか大変です。
となると、既存のもので、保証があるものがよいでしょう。
以前会社でwijmoを使ったことがあって、見た目や操作がエクセルに近い感覚でした。
個人的にもいつかwijmoを使ったアプリを作ろうと思っていたのですが、購入したままで作っていませんでした。今使っているのは、約1年前のものなので最新ではありません。余裕ができたら最新版にしたいところです。
AjaxでJSONデータを使用
PHPでWebアプリを作成してきて、JSONデータを使ったのは、今回が初めてです。
今までのWebアプリでは、PHPで画面全体を作成して表示していました。
今回は、データだけを取得したり受け渡したりしています。
データ量が少なくて済みますが、JavaScriptの操作は必要となります。
Ajaxの操作ができると、使い勝手がよくなりそうです。
グラフ表示だけ可能
単純に、ほかのレイアウト部分を表示しないだけです。
JavaScriptで画面のリサイズをしているので、小さくしても表示できます。
ということで、このブログの右のグラフのように、ブログにはりつけることもできます。
エクセルのようなデータ入力
wijmoを使ったおかげで、入力がしやすくなりました。
これは大量にデータ入力が必要な場面だと、便利だと思います。
当然ながらデータベースから必要なだけ取得して表示しているので、シートに大量のデータで遅くなるということはありません。
また、複数の人がデータを使う場合、エクセルの場合のデータ管理はどうするのでしょう?
というわけで、個人的におすすめのJavaScriptライブラリです。
まとめ
wijmoというJavaScriptライブラリ。なかなか使えます。
でも、機能がありすぎて、奥が深いです。
今後もいろいろ使ってみたいです。
では、また!